今回は、
ラズパイでインターネットラジオを聞き、
ラジオのチャンネルを、スマホのブラウザから操作していきます。
やはり、電子工作と言えば、ラジオですよね。
ただ、今回のラジオはラジオでもインターネットラジオを作って行きます。
インターネットラジオとは、
インターネットを使って、ラジオ番組を聞くことが出来るコンテンツです。
インターネットラジオの魅力は、
・どの地域のラジオでも聞ける
・いつでも好きな番組が聞ける
ではないでしょうか。
あと、ラジオって、
思いがけず、好きな曲が流れた時の嬉しさがありますよね。
この記事で学べること
- スピーカ出力
- Iot
- マイコン
- Python
- HTML
やりたいこと
・ブラウザで選択したラジオ局で、ラズパイのスピーカ―から再生させる
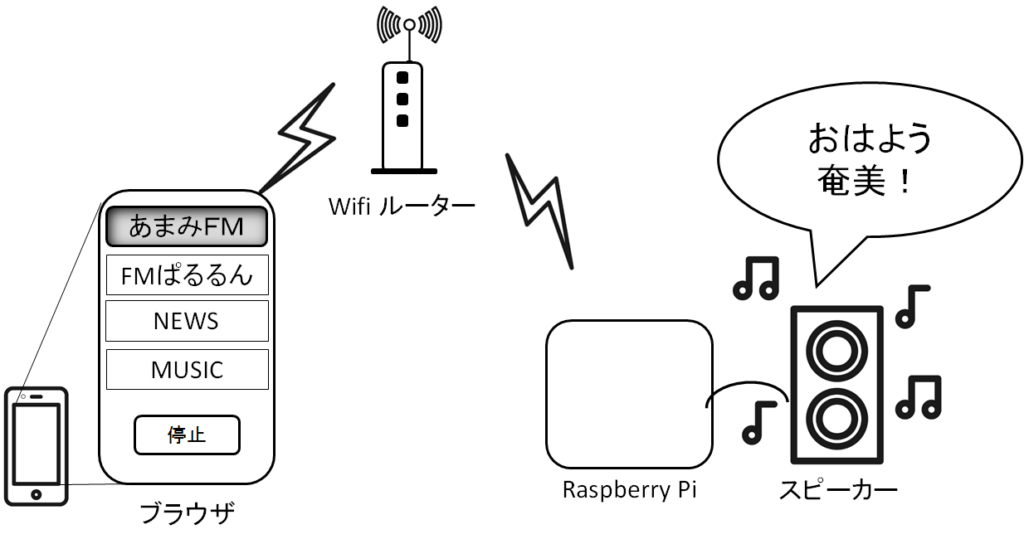
システム構成図

やることリスト
上記の「やりたいこと」をみて、
どんな作業が必要か、自分で項目を考えてみてください。
これを考えることで、「プログラミング的思考」が身に付いていきます。
| 番号 | 作業項目 | 備考 |
| 1 | やりたいこと・システム構成図の作成 | |
| 2 | やることリストの作成 | 処理項目の洗い出し |
| 3 | 部品の準備 | |
| 4 | ラズパイからスピーカーに音を出す | |
| 5 | インターネットラジオを再生する | mplayerパッケージ |
| 6 | ブラウザ画面を作成し、ラズパイに文字列を送る | HTML・CSS |
| 7 | 機能のまとめ | 以上の機能をまとめて、 やりたいことを実現する! |
部品の準備
今回のシステムに必要な部品です。
不足している部品があれば購入下さい。
| 部品名 | 備考 |
| Raspberry Pi | 別途、電源・SDカード・HDMIケーブルが必要です。 |
| スピーカー | ダイソーのUSBミニスピーカー(300円)がお薦めです。 |
購入に必要な部品を、
Raspberry Pi 関連に記載しています。
ラズパイは、電源を入れただけでは起動しません。
ラズパイの起動手順の記事を参照ください。
ラズパイからスピーカーに音を出す
スピーカーから音を出す手順は、以下記事を参照ください。

インターネットラジオを再生する
インターネットラジオの種類
インターネットラジオの種類は沢山ありますが、一例として以下を上げます。
他にもまだまだあるから興味があれば探してみてね。
■ラジオ放送をインターネットで同時並行配信(サイマル配信)
- radiko(https://radiko.jp/)
- NHKネットラジオ らじる★らじる(https://www.nhk.or.jp/radio/)
■自主制作番組を配信
- サイマルラジオ(https://www.simulradio.info/)
- ListenRadio(http://listenradio.jp/)
■利用者が配信可能なサイト
- shoutcast(https://www.shoutcast.com/)
- ねとらじ(http://ladio.net/list/)
mplayerのインストール
今回は、ラジオを再生するのに、mplayerのメディアプレイヤーを使います。
以下 MPlayer のWikiにあるように、様々なフォーマットの音楽ファイルを再生でき、
すべての一般的なインターネット上のストリーミングに対応している、とのことです。
MPlayer Wiki:https://ja.wikipedia.org/wiki/MPlayer
mplayer(パッケージ)をインストールするには、
以下コマンドを実行します。
sudo apt install mplayerインターネットラジオの再生
インターネットラジオを再生するには、
上記「ラズパイからスピーカーに音を出す」の章を実行してくださいね。
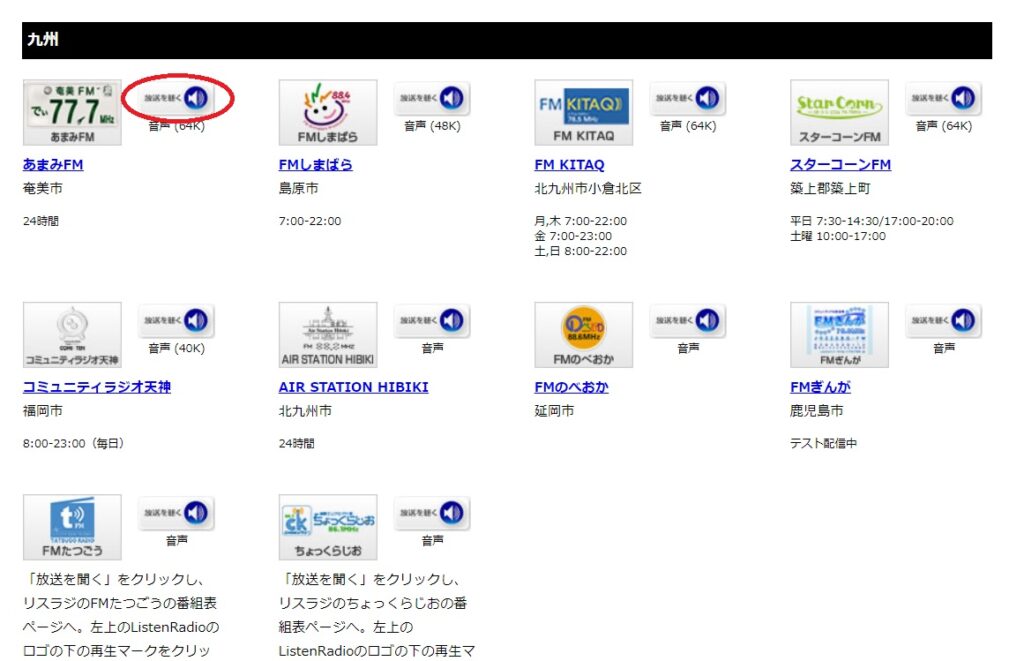
サイマルラジオ
具体的に、サイマルラジオを再生させてみます。
以下図の赤丸にマウスカーソルをあて、
マウスの右ボタンを押して、「リンクのアドレスをコピー」を実行します。

ラズパイのターミナルソフトから、
先程のコピーしたアドレスを、
mplayer -playlist { コピーしたアドレス }
の様に書き、コマンドを実行します。
具体的に、以下コマンドを実行します。
mplayer -playlist http://www.npo-d.org/simul/AmamiFM.asx如何だったでしょうか?
ラジオ聞けました!!!!?
他にも地元のラジオ局で聞けるものがあるか探してみてください。
このサイマルラジオは、曜日・時間帯が決まっているラジオ局があったり、
そもそもファイルが見つからないものがあるので、気楽に探してみてね。
ブラウザ画面を作成し、ラズパイに文字列を送る
ブラウザの画面とラズパイ間でデータのやり取りを行う為に、Flaskを使用します。
Flaskは、Python用のWebアプリケーションフレームワークです。
Webアプリケーションフレームワークとは、
ウェブサイト、Webアプリケーション等の作成をサポートする為のフレームワーク(ソフト)です。
以下コマンドでラズパイにFlaskをインストールする。
pip3 install flaskプログラム
以下ディレクトリ通り、ディレクトリとファイルを作成する。
この章では、以下赤字のファイルを修正する。
/home/pi/work/ radio/ ├app.py ├templates/ │└index.html └static/ └style.css
app.py
# -*- coding: utf-8 -*-
from flask import Flask, render_template, request
app = Flask(__name__)
# ブラウザに画面を表示
@app.route('/', methods=['GET'])
def get():
return render_template('index.html')
# ブラウザからのデータ取得
@app.route('/', methods=['POST'])
def index():
radio_program = request.form.get('radio_program')
radio_stop = request.form.get('radio_stop')
print(radio_program)
print(radio_stop)
return render_template('index.html')
if __name__ == '__main__':
app.run("0.0.0.0")
index.html
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
<title>ラジオを聞こう</title>
</head>
<body>
<div class="center">
<form action="/" method="POST">
<input type="hidden" name="radio_program" value="http://yp.shoutcast.com/sbin/tunein-station.pls?id=99501608">
<input type="submit" class="submit_radio" value="Labgate Alternative Rock and Grunge">
</form>
<form action="/" method="POST">
<input type="hidden" name="radio_program" value="test1">
<input type="submit" class="submit_radio" value="123456789012345678901234567890">
</form>
<form action="/" method="POST">
<input type="hidden" name="radio_program" value="test2">
<input type="submit" class="submit_radio" value="テスト2">
</form>
<form action="/" method="POST">
<input type="hidden" name="radio_program" value="test3">
<input type="submit" class="submit_radio" value="テスト3">
</form>
</div>
<div class="center">
<form action="/" method="POST">
<input type="submit" class="submit_stop" name="radio_stop" value="停止">
</form>
</div>
</body>
</html>style.css
.center {
text-align: center;
}
.right {
text-align: right;
}
.submit_radio {
width: 60%;
height: 100px;
border: 1px solid #68779a;
padding: 1em; /* borderの内側の余白 */
margin : 20px; /* borderの外側の余白 */
font-size: 2em;
box-sizing: border-box;
background: #cbe8fa;
cursor: pointer;
background-image: linear-gradient(0deg, #a7d9f5, #eaf6fd); /* グラデーション */
border-radius: 0.3em; /* 角丸 */
}
.submit_radio:hover {
/* マウスをあてたとき */
background-image: linear-gradient(0deg, #68d3db, #e5f4fc);
border: 1px solid #2c628b;
}
.submit_radio:active {
/* クリックしたとき */
background-image: linear-gradient(180deg, #68d3db, #e5f4fc);
border: 1px solid skyblue;
}
.submit_stop {
width: 30%;
height: 100px;
border: 1px solid;
padding: 1em; /* borderの内側の余白 */
margin : 50px; /* borderの外側の余白 */
font-size: 2em;
box-sizing: border-box;
border-radius: 0.3em; /* 角丸 */
}
実行
以下コマンドでプログラムを実行する。
python3 app.pyパソコン or スマホのブラウザを開き、
Raspberry Pi の IPアドレス:ポート(デフォルト5000)でアクセスします。
例えば、
http://192.168.11.9:5000
です。
※注意点としては、ラズパイとパソコン or スマホは、
同じLANに接続されている必要があります。
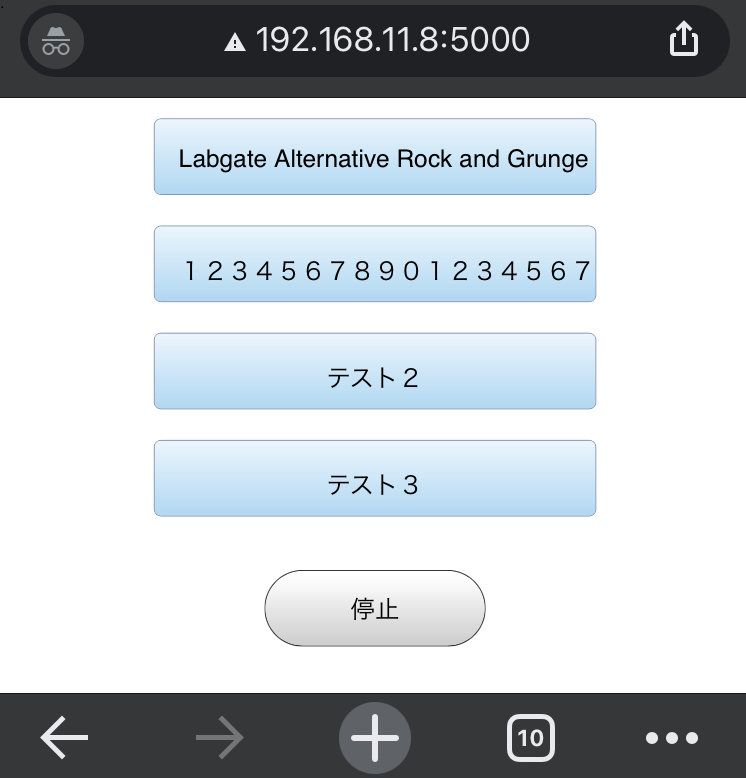
アクセス結果は以下となります。

ボタンを押すと、
ログ上に、style.cssの
<input type="hidden" value="http://yp.shoutcast.com/sbin/tunein-station.pls?id=99501608">のvalue値が表示されたら成功です!
機能のまとめ
以上の機能をまとめて、
やりたいことを実現していきます。
プログラム
この章では、以下赤字のファイルを修正します。
赤色以外のファイルは、上記の章で出てきた内容と同じです。
/home/pi/work/ radio/ ├app.py ├templates/ │└index.html └static/ └style.css
app.py
本ファイルでは、
これまで作成した機能に加え、
ブラウザに設定したストーリミングURLを、
ラズパイで再生・停止していきます。
# -*- coding: utf-8 -*-
from flask import Flask, render_template, request
import subprocess
app = Flask(__name__)
# ブラウザに画面を表示
@app.route('/', methods=['GET'])
def get():
return render_template('index.html')
# ブラウザからのデータ取得
@app.route('/', methods=['POST'])
def index():
radio_program = request.form.get('radio_program')
# 最初に音楽を止める。
# radio_program に値が入っていたら、その program でラジオを鳴らす。
subprocess.run("killall mplayer", shell=True)
if radio_program:
program = f'mplayer -playlist {radio_program}'
subprocess.run(program, shell=True)
return render_template('index.html')
if __name__ == '__main__':
app.run("0.0.0.0")
index.html
本ファイルでは、
具体的に4つのラジオ局を設定しています。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
<title>ラジオを聞こう</title>
</head>
<body>
<div class="center">
<form action="/" method="POST">
<input type="hidden" name="radio_program" value="http://www.npo-d.org/simul/AmamiFM.asx">
<input type="submit" class="submit_radio" value="あまみFM">
</form>
<form action="/" method="POST">
<input type="hidden" name="radio_program" value="https://www.simulradio.info/asx/fmpalulun.asx">
<input type="submit" class="submit_radio" value="FMぱるるん">
</form>
<form action="/" method="POST">
<input type="hidden" name="radio_program" value="http://yp.shoutcast.com/sbin/tunein-station.pls?id=99501608">
<input type="submit" class="submit_radio" value="Labgate Alternative Rock and Grunge">
</form>
<form action="/" method="POST">
<input type="hidden" name="radio_program" value="http://yp.shoutcast.com/sbin/tunein-station.pls?id=655703">
<input type="submit" class="submit_radio" value="ABC CLASSIC">
</form>
</div>
<div class="center">
<form action="/" method="POST">
<input type="submit" class="submit_stop" name="radio_stop" value="停止">
</form>
</div>
</body>
</html>実行
コマンドラインから、先程作成した app.py のディレクトリに移動し、
以下コマンドでプログラムを実行します。
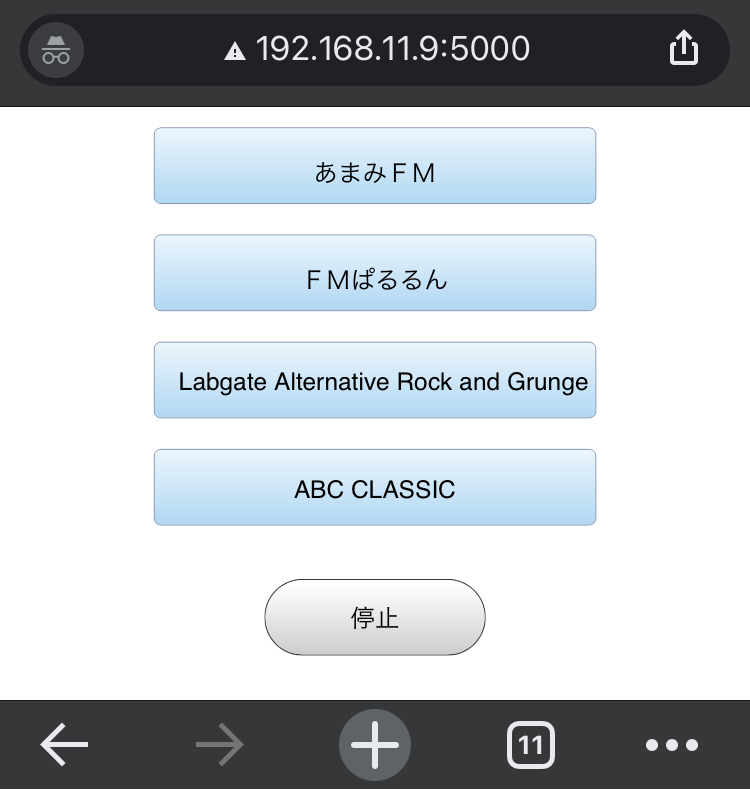
python3 app.pyパソコン or スマホのブラウザを開き、
Raspberry Pi の IPアドレス:ポート(デフォルト5000)でアクセスします。
例えば、
http://192.168.11.9:5000
です。
※注意点としては、ラズパイとパソコン or スマホは、
同じLANに接続されている必要があります。
アクセス結果は以下となります。

好きなボタンを押して、音楽が流れたら成功です!!!
みなさんも、自分の好きなラジオ局を設定して楽しんで下さいね♪
最後に
如何だったでしょうか?
・スピーカーから音が出た時、
・ブラウザで設定した文字列がラズパイで取得出来た時、
・ラジオの音声がスピーカーから出た時、
感動しましたよね♪
この感動を一人でも多くの人に味わってもらいたいな。
自分で作ったものが動くって楽しいですよね♪
この記事に関連し、以下を作っても楽しいですね。
・ 自分の好きなラジオ局を設定する
・ブラウザに音量制御ボタンを付ける
・好きな局で、目覚ましラジオを作る
以下記事では他にも色んな電子工作を作っています。
あなたが作りたいモノのヒントがあれば嬉しいです。

記事を更新するとTwitterでつぶやきます。
フォローしてもらうと、記事を書くモチベーションが上がります。
下のTwitterアイコンからフォローお願いします。
不明な点があればページTOPの「お問い合わせ」にてご連絡下さい。
もし一人で作るのが難しかったら、
一緒に作るサービスをしています。
お気軽に ページTOPの「お問い合わせ」にてご連絡下さい。