今回は、スマホから、
遠隔に設置したラズパイのカメラ映像を見ながら、
スピーカーからおしゃべりさせてみます。
人形の近くにラズパイを置くことで、
人形が喋っているように見えるよ。
子供の本心を聞いてみたら?
「パパのこと好き?」とか・・・w
子供部屋に置いて、
子供とのコミュニケーションに使ってみるとか?
ペットにしゃべりかけて、ペットの反応を見るのも楽しいかも(^^♪
あなたは何に使ってみたいですか?
この記事で学べること。
- IoT知識
- Linux
- Python
- カメラ制御
- スピーカー制御
- Webアプリ作成
やりたいこと
・ラズパイに接続したカメラ映像を、スマホのブラウザで見る
・スマホで入力した”文言”を、ラズパイのスピーカーから喋らせる
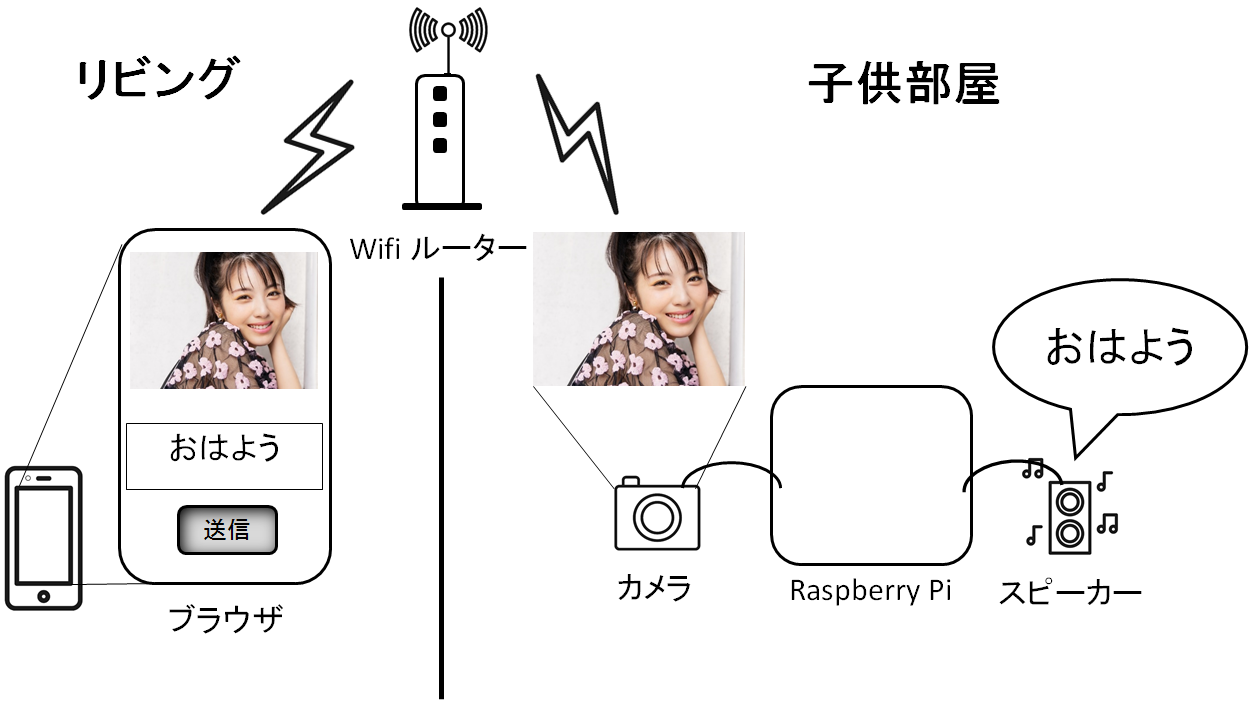
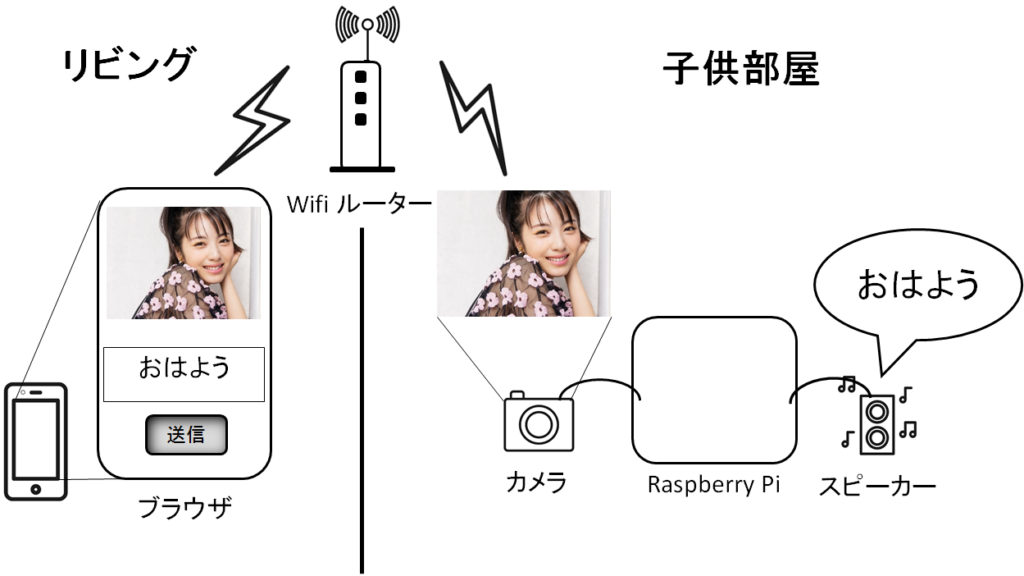
システム構成図

やることリスト
上記の「やりたいこと」をみて、
どんな作業が必要か、自分で項目を考えてみてください。
これを考えることで、「プログラミング的思考」が身に付いていきます。
| 番号 | 作業項目 | 備考 |
| 1 | やりたいこと・システム構成図の作成 | |
| 2 | やることリストの作成 | 処理項目の洗い出し |
| 3 | 部品の準備 | |
| 4 | カメラ画像をスマホで見る | MJPG-streamingライブラリ使用 |
| 5 | 文字列を音声に変換し、スピーカーから音声出力 | 音声合成 |
| 6 | ブラウザからラズパイに文字列を送る | Webアプリ作成 |
| 7 | 機能のまとめ | 上記機能を組み合わせて、 やりたいことを作って行きます |
部品の準備
今回のシステムに必要な部品です。
不足している部品があれば購入下さい。
| 部品名 | 備考 |
| Raspberry Pi | 別途、電源・SDカード・HDMIケーブルが必要です。 |
| スピーカー | ダイソーのUSBミニスピーカー(300円)がお薦めです。 |
| Webカメラ | 既にWebカメラを持っていれば、一度それで試してみてください。 大概動作すると思います。 |
購入に必要な部品を、
Raspberry Pi 関連に記載しています。
ラズパイは、電源を入れただけでは起動しません。
ラズパイの起動手順の記事を参照ください。
カメラ画像をスマホで見る
以下記事の「カメラ画像をスマホで見る」の章に、
作成方法を書いてますので参照してください。
ただ、プログラムを保存するディレクトリは、
この記事用に、
/home/pi/work/camera_speaker/
に変更してください。

文字列を音声に変換し、スピーカーから音声出力
以下記事の「文字列を音声に変換し、スピーカーから音声出力」の章に、
作成方法を書いてますので参照してください。
ただ、プログラムを保存するディレクトリは、
この記事用に、
/home/pi/work/camera_speaker/
に変更してください。

ブラウザからラズパイに文字列を送る
この章では、前章の「カメラ画像をスマホで見る」で使用した、
Flaskを使用して、「ブラウザからラズパイに文字列を送る」を実現します。
プログラム
以下ディレクトリ通り、ディレクトリとファイルを作成する。
この章では、以下赤字のファイルを修正する。
/home/pi/work/camera_smile/ ├app.py └templates/ └index.html
app.py
# -*- coding: utf-8 -*-
from flask import Flask, render_template, request
app = Flask(__name__)
# ブラウザに画面を表示
@app.route('/', methods=['GET'])
def get():
return render_template('index.html')
# ブラウザからのデータ取得
@app.route('/', methods=['POST'])
def index():
speaker_action = request.form.get('speaker_action')
if speaker_action == '送信':
speaker_text = request.form.get('speaker_text')
print (speaker_text)
return render_template('index.html')
if __name__ == '__main__':
app.run("0.0.0.0")
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/" method="POST">
しゃべりたい言葉を書いて。<br>
<input type="text" name="speaker_text" size="30" maxlength="30">
<input type="submit" name="speaker_action" value="送信">
</form>
</body>
</html>
実行
コマンドラインから、先程作成した app.py のディレクトリに移動し、
以下コマンドでプログラムを実行します。
python3 app.pyパソコン or スマホのブラウザを開き、
自身のRaspberry Pi の IPアドレス:ポート(デフォルト5000)でアクセスします。
例えば、
http://192.168.11.9:5000
です。
※注意点としては、ラズパイとパソコン or スマホは、
同じLANに接続されている必要があります。
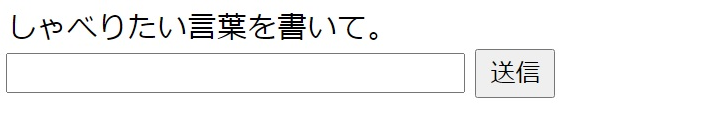
起動時成功すると、以下画面が表示されます。
ボックスの中に好きな言葉を入れて、「送信」ボタンを押すと、
ターミナルソフトに、先程の好きな言葉が表示されたら成功です!!!

機能のまとめ
これまで作成した上記機能を組み合わせて、
【遠隔カメラ&遠隔発話】を作って行きます。
プログラム
この章では、以下赤字のファイルを修正します。
それ以外は、上記ファイルのまま、又は、参照記事ファイルのままで使用します。
/home/pi/work/camera_smile/ ├app.py ├talk.py ├camera_start.sh ├camera_stop.sh └templates/ └index.html
app.py
# -*- coding: utf-8 -*-
from flask import Flask, render_template, request
import subprocess
import talk
app = Flask(__name__)
# ブラウザに画面を表示
@app.route('/', methods=['GET'])
def get():
return render_template('index.html')
# ブラウザからのデータ取得
@app.route('/', methods=['POST'])
def index():
camera_action = request.form.get('camera_action')
if camera_action == 'ON':
subprocess.call(['/home/pi/work/camera/camera_start.sh'])
elif camera_action == 'OFF':
subprocess.call(['/home/pi/work/camera/camera_stop.sh'])
speaker_action = request.form.get('speaker_action')
if speaker_action == '送信':
speaker_text = request.form.get('speaker_text')
talk.talk(speaker_text)
print (speaker_text)
return render_template('index.html')
if __name__ == '__main__':
app.run("0.0.0.0")
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/" method="POST">
しゃべりたい言葉を書いて。<br>
<input type="text" name="speaker_text" size="30" maxlength="30">
<input type="submit" name="speaker_action" value="送信">
<br>
<input type="submit" name="camera_action" value="ON">
<input type="submit" name="camera_action" value="OFF">
</form>
<!--
以下IPアドレスは、自身のラズパイのIPアドレスを設定して下さい。
-->
<img src="http://192.168.**.**:8080/?action=stream" />
</body>
</html>
実行
コマンドラインから、先程作成した app.py のディレクトリに移動し、
以下コマンドでプログラムを実行します。
python3 app.pyパソコン or スマホのブラウザを開き、
自身のRaspberry Pi の IPアドレス:ポート(デフォルト5000)でアクセスします。
例えば、
http://192.168.11.9:5000
です。
※注意点としては、ラズパイとパソコン or スマホは、
同じLANに接続されている必要があります。
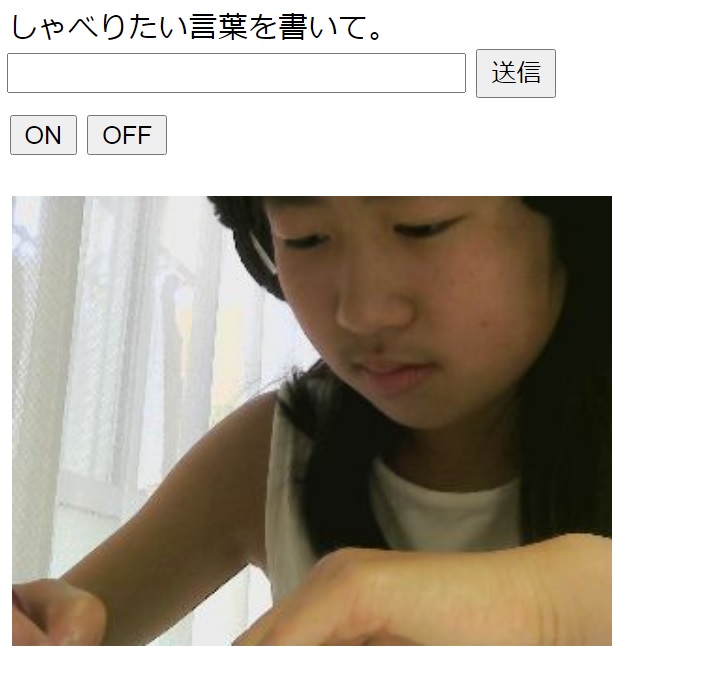
起動時成功すると、以下画面が表示されます。
「ON」ボタンを押して、画像が表示され、
ボックスの中に好きな言葉を入れて、「送信」ボタンを押すと、
スピーカーから、先程の好きな言葉が発話されたら成功です!!!

最後に
如何だったでしょうか?
・ラズパイに付けたカメラの画像が、スマホで見れた時、
・スマホで入力した言葉が、スピーカーから出てきた時、
感動しましたよね♪
この感動を一人でも多くの人に味わってもらいたいな。
自分で作ったものが動くって楽しいですよね♪
他にも、
・ブラウザ内の画面を自分なりのデザインにする
など、自分なりに工夫すると楽しいですよ♪
次回作るモノは、
この記事の機能の延長線上で、
ラズパイ側から喋った声をブラウザに表示させます。
この機能を作ろうと思った背景は、
子供から、
スマホ側からのメッセージは伝わるのですが、
ラズパイ側からスマホ側にメッセージを伝える手段がほしい!
との要望があったからです。
以下記事では他にも色んな電子工作を作っています。
あなたが作りたいモノのヒントがあれば嬉しいです。

記事を更新するとTwitterでつぶやきます。
フォローしてもらうと、記事を書くモチベーションが上がります。
下のTwitterアイコンからフォローお願いします。
不明な点があればページTOPの「お問い合わせ」にてご連絡下さい。
もし一人で作るのが難しかったら、
一緒に作るサービスをしています。
お気軽に ページTOPの「お問い合わせ」にてご連絡下さい。