今回は、ラズパイにWebカメラを接続し、
スマホのブラウザからカメラの画像を見てみます。
ラズパイとスマホが同じLANに接続されていれば、
違う部屋の様子も見れますよ。
例えば、ペットや赤ちゃんの様子とか♪
この記事で以下が学べます。
- カメラ(MJPG-streaming)
- Python
- HTML
やりたいこと
・スマホのブラウザから、
・ラズパイに接続したカメラの画像を見る。
・ブラウザからカメラの画像の表示ON/OFFを切り替える。
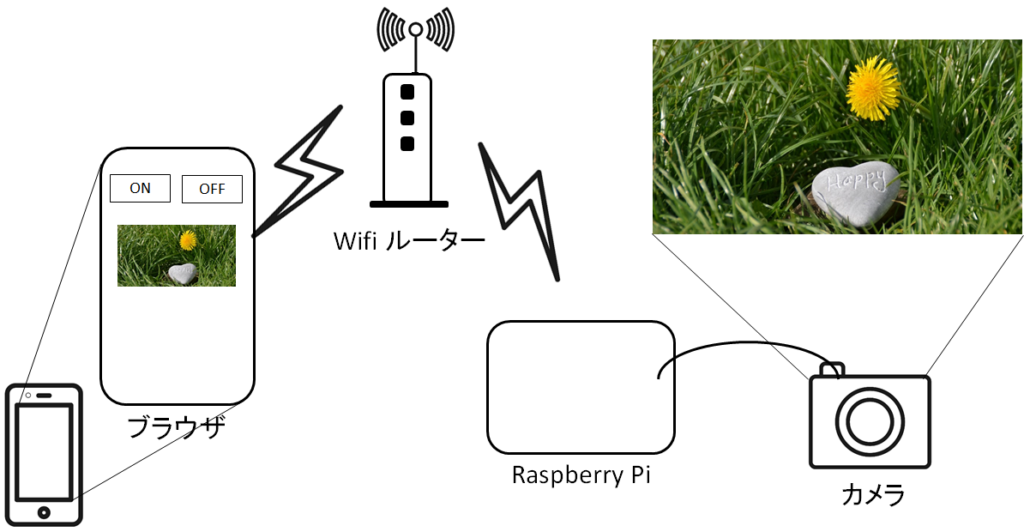
システム構成図

やることリスト
上記の「やりたいこと」をみて、
どんな作業が必要か、自分で項目を考えてみてください。
これを考えることで、「プログラミング的思考」が身に付いていきます。
| 番号 | 作業項目 | 備考 |
| 1 | やりたいこと・システム構成図の作成 | |
| 2 | やることリストの作成 | 作業項目の洗い出し |
| 3 | 部品の準備 | |
| 4 | カメラ画像をスマホで見る | MJPG-streamingライブラリ |
| 5 | カメラをON/OFFするスクリプトファイルの作成 | |
| 6 | ブラウザからカメラをON/OFFする | Flask使用 ・ON/OFFボタン付与 ・カメラ画面付与 |
部品の準備
今回のシステムに必要な部品です。
不足している部品があれば購入下さい。
| 部品名 | 備考 |
| Raspberry Pi | 別途、電源・SDカード・HDMIケーブルが必要です。 |
| Webカメラ | 既にWebカメラを持っていれば、一度それで試してみてください。 大概動作すると思います。 |
購入に必要な部品を、
Raspberry Pi 関連に記載しています。
ラズパイは、電源を入れただけでは起動しません。
ラズパイの起動手順の記事を参照ください。
カメラの画像をスマホで見る
今回は、カメラの画像をストリーミング再生する為に、
mjpeg-streamerのソフトウェアを使用します。
mjpg-streamerのインストール & ビルド
以下コマンドを使って、ライブラリをインストールします。
sudo apt install cmake libjpeg8-dev git clone https://github.com/jacksonliam/mjpg-streamer.git
以下コマンドを使って、mjpg-streamerをビルドします。
cd mjpg-streamer/mjpg-streamer-experimental make
実行
事前にWebカメラをラズパイに接続してください。
■mjpg-streamerの起動
以下のコマンドを使って、mjpg-streamer を起動します。
sudo ./mjpg_streamer -i "./input_uvc.so -f 10 -r 320x240 -d /dev/video0 -y -n" -o "./output_http.so -w ./www -p 8080"
■スマホでガメラ画像の確認
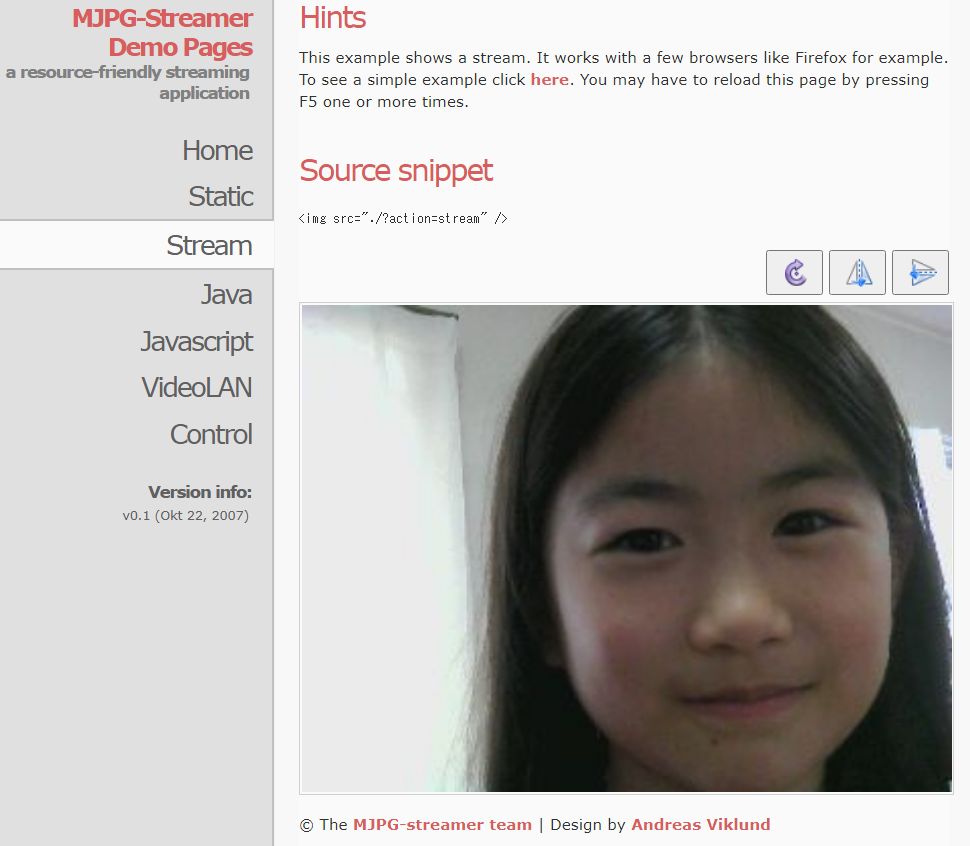
スマホでブラウザを起動します。
http://{ラズパイのIP}.8080
を入力し、画面左側の「Stream」タブを選択すると、
ストリーム画像が表示されます。

■mjpg-streamerの終了
「Ctrl + C」で mjpg-streamer を終了します。
参考
■ウェブカメラでストリーミング
mjpg_streamerのオプションが記載されています。
色々試してみてください♪
カメラをON/OFFするスクリプトファイルの作成
プログラム
以下ディレクトリ通り、ディレクトリとファイルを作成する。
この章では、以下赤字のファイルを修正する。
/home/pi/work/camera/ ├camera_start.sh └camera_stop.sh
camera_start.sh
#!/bin/bash
STREAMER_PATH="/home/pi/mjpg-streamer/mjpg-streamer-experimental"
sudo ${STREAMER_PATH}/mjpg_streamer -i "${STREAMER_PATH}/input_uvc.so -f 10 -r 320x240 -d /dev/video0 -y -n" -o "${STREAMER_PATH}/output_http.so -w ${STREAMER_PATH}/www -p 8080" -b
camera_stop.sh
#!/bin/bash
sudo kill -9 `pidof mjpg_streamer`ファイルに実行権限を付けます。
chmod 744 camera_start.sh camera_stop.shブラウザからカメラをON/OFFする
ブラウザの画面とラズパイ間でデータのやり取りを行う為に、Flaskを使用します。
Flaskは、Python用のWebアプリケーションフレームワークです。
Webアプリケーションフレームワークとは、
ウェブサイト、Webアプリケーション等の作成をサポートする為のフレームワーク(ソフト)です。
以下コマンドでラズパイにFlaskをインストールする。
pip3 install flaskプログラム
以下ディレクトリ通り、ディレクトリとファイルを作成する。
この章では、以下赤字のファイルを修正する。
/home/pi/work/camera/ ├app.py ├templates │└index.html ├camera_start.sh └camera_stop.sh
app.py
# -*- coding: utf-8 -*-
from flask import Flask, render_template, request
import subprocess
app = Flask(__name__)
# ブラウザに画面を表示
@app.route('/', methods=['GET'])
def get():
return render_template('index.html')
# ブラウザからのデータ取得
@app.route('/', methods=['POST'])
def index():
camera_action = request.form.get('camera_action')
if camera_action == 'ON':
subprocess.call(['/home/pi/work/camera/camera_start.sh'])
else:
subprocess.call(['/home/pi/work/camera/camera_stop.sh'])
return render_template('index.html')
if __name__ == '__main__':
app.run("0.0.0.0")
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/" method="POST">
<input type="submit" name="camera_action" value="ON">
<input type="submit" name="camera_action" value="OFF">
</form>
<img src="http://192.168.11.10:8080/?action=stream" />
</body>
</html>
実行
以下コマンドでプログラムを実行します。
python3 app.pyパソコン or スマホのブラウザを開き、
Raspberry Pi の IPアドレス:ポート(デフォルト5000)でアクセスします。
例えば、
http://192.168.11.9:5000
です。
※注意点としては、ラズパイとパソコン or スマホは、
同じLANに接続されている必要があります。
起動に成功すると、
画面左上に、[ON][OFF]ボタンが表示されます。
※ ボタンが小さい場合は、ピンチアウトで画面を大きくしてください。
「ON」ボタンを押すと、下にカメラ画像が表示され、
「OFF」ボタンを押すと、カメラ画像が消えます。

最後に
如何だったでしょうか?
カメラ画像をスマホから見れた時、
感動しましたよね♪
自分で作ったものが動くって楽しいですよね♪
今後もワクワクするモノを作って行きます。
楽しみにしていてくださいね。
記事を更新するとTwitterでつぶやきます。 フォローお願いします。
不明な点があればページTOPの「お問い合わせ」にてご連絡下さい。